免费又好用的图床谁不爱呢
本文最后更新于:3 年前

各位图床,我一拳下去,你们可能会死。
使用Github作为图床,配置PicGo+Typora,让你的博客生活直接起飞!!
配置Github
建立图片仓库
在Github新建一个仓库,用来存储,你的图片。
- 在Github主页点击左上方的new按钮,准备新建仓库
- 输入仓库名、仓库描述、选择仓库为公开的、初始化README文件,点击【Create repository】按钮创建仓库
生成一个Token
Token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,客户端只需带上这个Token前来请求数据即可,无需带上用户名和密码。
Token的目的是为了减轻服务器的压力,减少频繁的查询数据库,使服务器更加健壮。
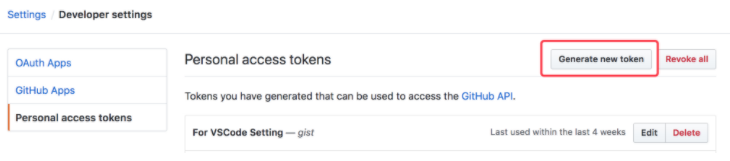
点击 新建Token ,创建一个Token。

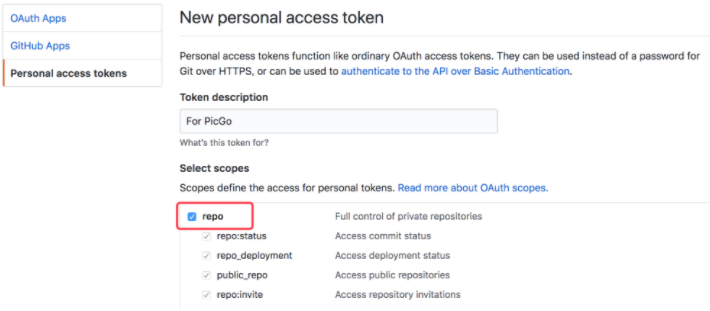
如图选择,点击最后的Generate token的绿色按钮生成token。

这个token生成后只会显示一次!你要把这个token复制一下存到其他地方以备以后要用。
找不到了也不要担心,重新生成一个就好了。
配置PicGo
PicGo是一个图床管理软件,配置后可以很方便的进行图片上传的操作,还有很多插件的支持,例如上传图片自动压缩、添加水印等… … 最重要的是可以与Typora进行交互,实现书写markdown中粘贴即上传的效果!
当Tyora+PicGo的时候其他图床直接没有活路了/狗头
下载安装
PicGo在Github的页面:https://github.com/Molunerfinn/PicGo
下载地址:Releases · Molunerfinn/PicGo (github.com)
配置
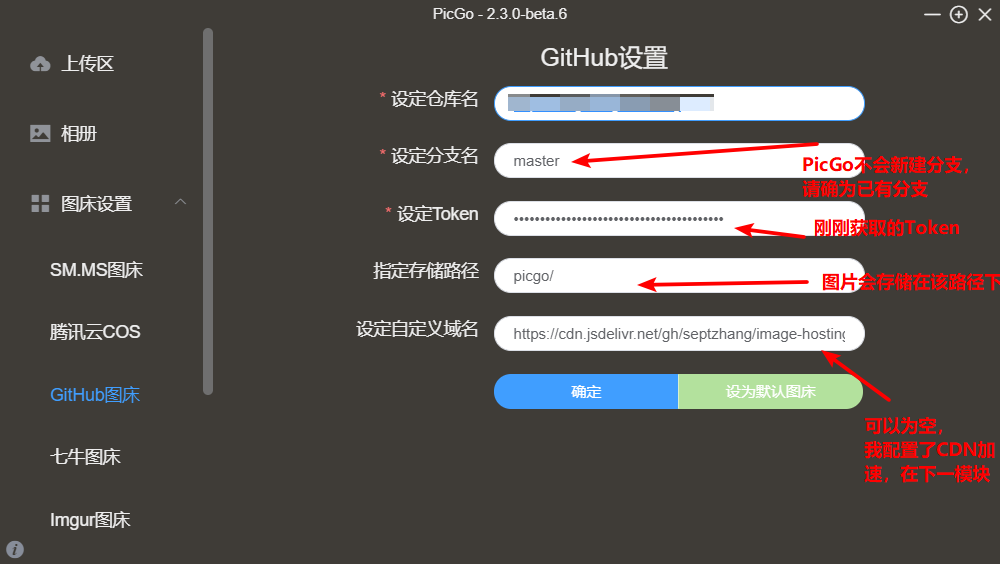
下载安装好后,打开软件,选择【图床设置】->【GitHub设置】,跳转到如下界面:
注意:
【仓库名】-> 指定图片存储在哪个仓库:你的用户名/仓库(图床)名。
【设定分支名】 -> 指定一个分支:master(确保为已有分支)
【Token】 -> 通信标识:步骤3生成的Token
【指定存储路径】 -> 在仓库下具体存储路径,会自动创建此文件夹:路径/
【自定义域名】 -> 它的作用是,在图片上传后,PicGo 会按照【自定义域名+储存路径+上传的图片名】的方式生成访问链接,并放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为https://cdn.jsdelivr.net/gh/用户名/图床仓库名
保存
点击确定,保存设置。根据需求设为默认图床。
配置CDN加速
免费CDN:jsDelivr
CDN:内容分发网络。配置使得网络传输的更快,更稳定。
jsDelivr:是一个免费开源的 CDN 解决方案
新建GitHub仓库,参考上述步骤新建
克隆项目到本地(需要安装git)
在本地右键->【Git Bash Here】,执行
git clone [项目ssh下载地址]随便选择一个文件放到本地git库中,右键->【Git Bash Here】执行以下命令(第一次使用git需要指定邮箱和用户名)
1
2
3
4git status //查看状态
git add [文件] //添加文件到暂存区
git commit -m "初始化仓库" //提交到仓库
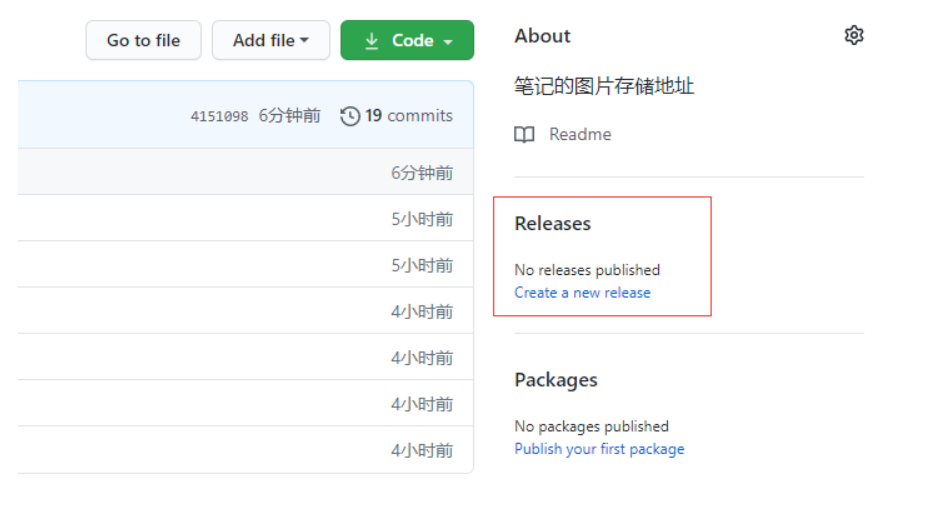
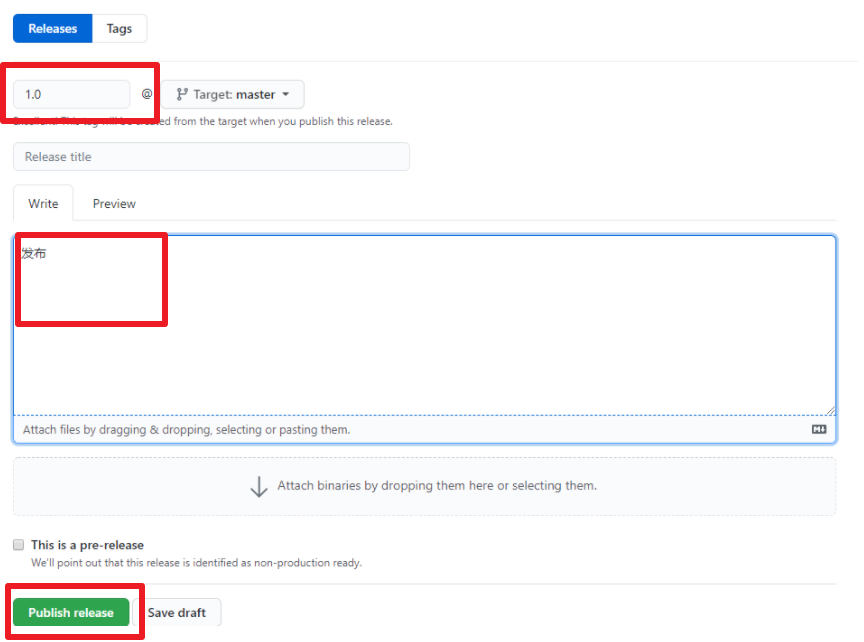
git push //推送至远程仓库在github项目主页面,点击【Create a new release】

自定义版本号,点击【Publish release】按钮发布

配置完成,使用方法:
https://https://cdn.jsdelivr.net/gh/用户名/仓库名@版本号/文件路径
配置Typora
进行如下配置后,可以在编写markdown时直接粘贴图片,Typora会调用PicGo,实现图片上传。
要求Typora的版本在0.9.84及以上,版本低于此的,【偏好设置】-【版本更新】
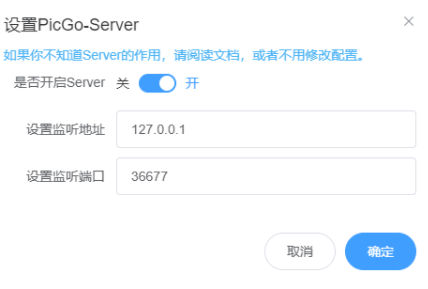
打开PicGo 【设置】 -【设置Server】,进行如下配置(一般都为默认)

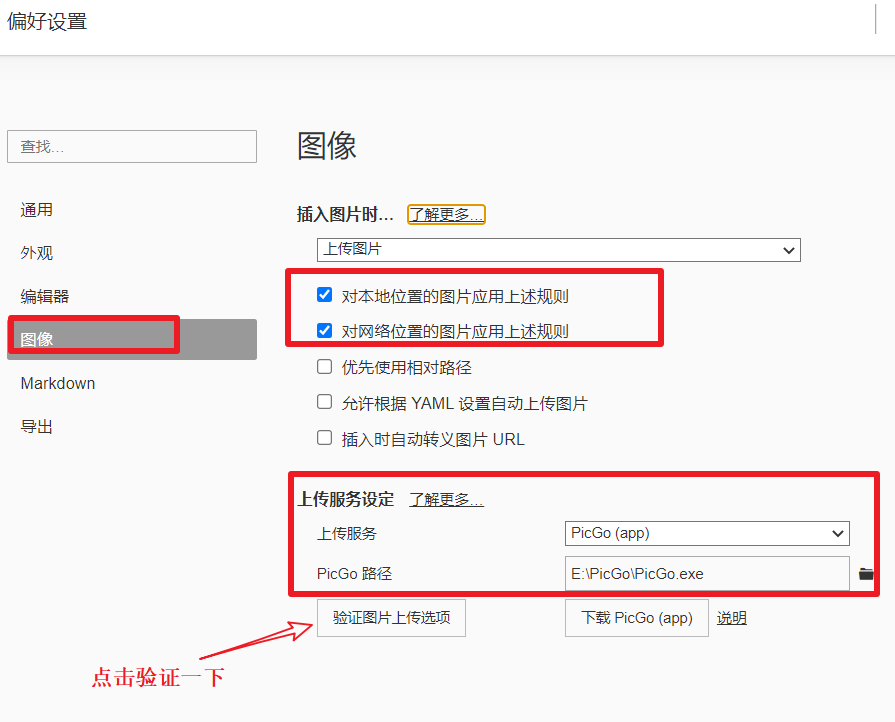
打开Typora,选择【偏好设置】 - 【图像】
进行如下设置

点击验证图片上传选项,观察success是否为true。成功之后打开GitHub图床仓库,就可以看到两个Typora的图标了~说明配置非常成功。
现在在Typora中粘贴图片,会自动上传到Github图床,并且自动替换连接,非常省心省事~~~
参考
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!